Spectre.css is a lightweight, responsive and modern CSS framework for faster and extensible development.
Spectre.css
- Lightweight (~10KB gzipped) starting point for your projects
- Flexbox-based, responsive and mobile-friendly layout
- Carefully designed elements and components
Spectre is a side project based on years of CSS development work on a large web service project. Spectre only includes modern base styles, responsive layout system, CSS components and utilities, and it can be modified for your project with LESS compiler.
Getting started
There are 4 ways to get started with Spectre CSS framework in your projects. You can either manually install or use NPM, Yarn and Bower.
Install manually
Download from bootcdn website Spectre CSS file.
Install with NPM
$ npm install spectre.css --save
Install with Yarn
$ yarn add spectre.css
Install with Bower
$ bower install spectre.css --save
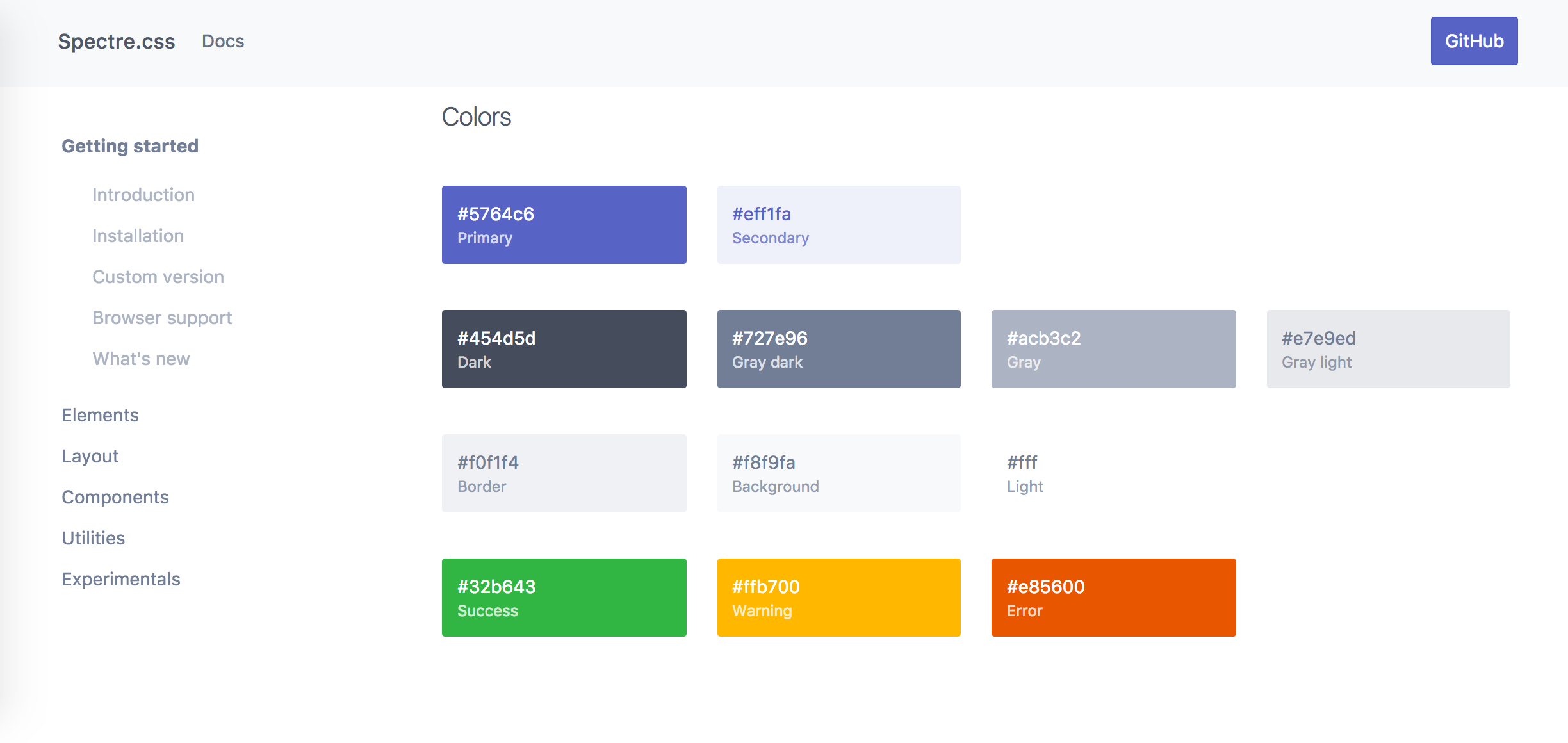
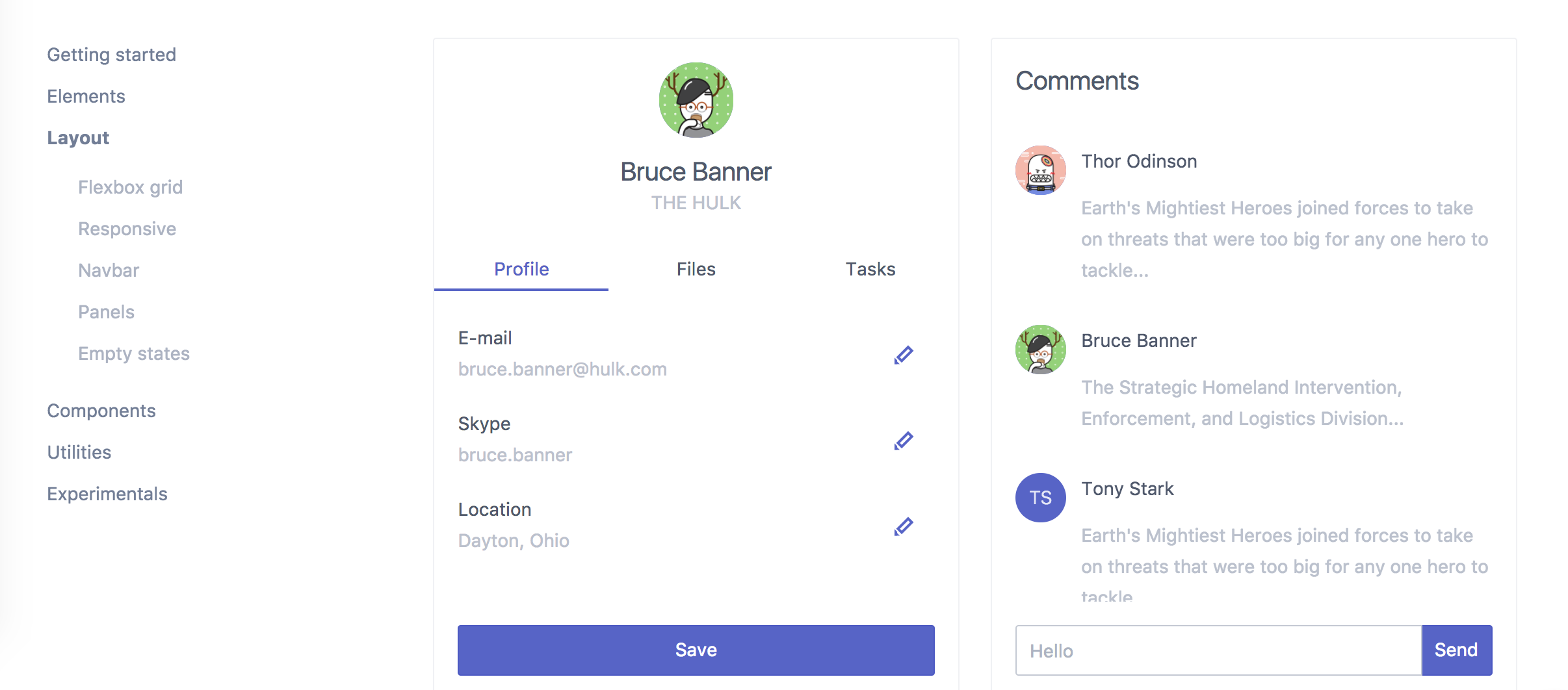
Screenshot